この記事では、複数並んだカードのようなものを作る際、一番下にボタンなどを揃えて配置する方法を説明します。
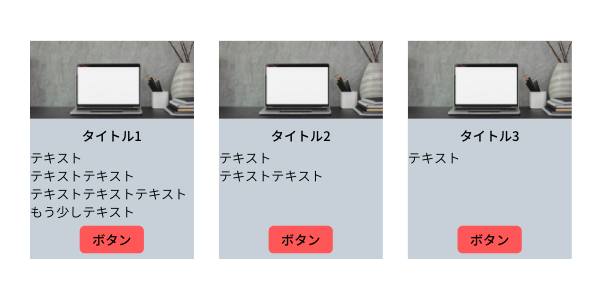
言葉だと説明しにくいのですが、画像で表すと下のような感じです。

結論をいうと、カードのスタイルにdisplay: flex;とflex-direction: column;を、ボタンのスタイルにmargin-top:auto;を指定するとうまくいきます。
私がこのような表示を行おうとした際、やり方を探すのに苦労しました。
ボタンがテキストの直下に来てしまい、marginを指定するにも固定値ではだめなので・・・。
似たようなことに悩んている人がいたら、この記事を真似て解決してもらいたいと思います。
前提となるカードを作成しておく
まずは今回説明するボタン配置方法の前に、カードを表示するコードをのせておきます。
下のコードでは、カードの高さは揃っていますが、ボタンはテキストのすぐ下に来てしまいます。
See the Pen Button at Bottom 1 by gsg0222 (@gsg0222) on CodePen.
カードの高さを揃えるため、各カードを子要素に持つ.cardsにはdisplay: flex;とalign-items: stretch;を指定しています。
なんとなくカードっぽい見栄えにはなっていますが、今回は各カードの下にあるボタンを、下に揃えて表示したいわけです。
flexboxとmargin-top:autoを使ってボタンを下に持っていく
Flexboxをcolumnで使用して、空いているスペースをすべて埋めてくれるmargin-top:auto;を利用することで実装します。
See the Pen Button at Bottom 2 by gsg0222 (@gsg0222) on CodePen.
flex-direction: column;を使う機会はあまりないと思いますが、幅の自動調節をしてくれる能力を縦で活かせるため、今回は使用しました。
flex-direction: row;でなら、幅の調整のためにmarginにautoを指定した経験がある人もいるでしょう。
高さでもこの機能が使えるということは、私にとっては発見でした。
Flexboxとmarginをうまく使って要素を配置しよう
Flexboxはいろいろと便利です。
私は普段要素を横並びにするためにしか使っていませんでした。
しかし、縦に使う方法もあることに気が付き、便利だと思ったので記事にまとめてみた次第です。
今回はカードの一番下にある要素を下揃えにするという使い方でした。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。





コメント