この記事では、Gulpを使った私の開発環境を公開しています。
特徴は以下のとおりです。
- 開発用フォルダと公開用フォルダが分かれていて、開発用フォルダに変更を加えると自動的に公開用フォルダも更新される
- 画像、CSSファイル、JavaScriptファイルが自動的に圧縮される
- Sassのコンパイルが自動化される
- ライブサーバーが立ち上がり、ファイルを変更するたびにブラウザが自動にリロードされる
Gitとnpmが既に使える人は、Githubから任意のフォルダに環境ごとダウンロードできます。
n$ git clone https://github.com/gsg0222/gulpfile-sample.git
$ cd gulpfile-sample
$ npm install
$ gulpnpm installを行った段階で、Gulpもインストールされるため、Gulp自体のインストール作業は必要ありません。
前提となる環境を整える
Gitとnpmが既に使える人は上に書いたコマンドでGulpの実行までできているはずなので、この項目は読み飛ばしてください。
npmをインストールする
npmはパッケージ管理ツールです。
私の環境では、Gulpをはじめとして多くのパッケージが使われています。
それらをいちいち1つずつインストールするのは面倒なので、npmを使ってまとめて管理します。
Node.jsというサーバーサイドJavaScript環境をインストールすると、npmもついてくるので、以下の記事を参考にしてください。
ファイルをダウンロードする
私の開発環境をダウンロードします。
既にGitを使えるならコマンドラインからGitコマンドでダウンロードするのが楽でしょう。
git clone https://github.com/gsg0222/gulpfile-sample.gitGitを使ったことがないという人も、興味があるなら以下の記事からインストールしてみてください。
【初心者向け】Gitのインストール方法をわかり易く解説(画面付き)
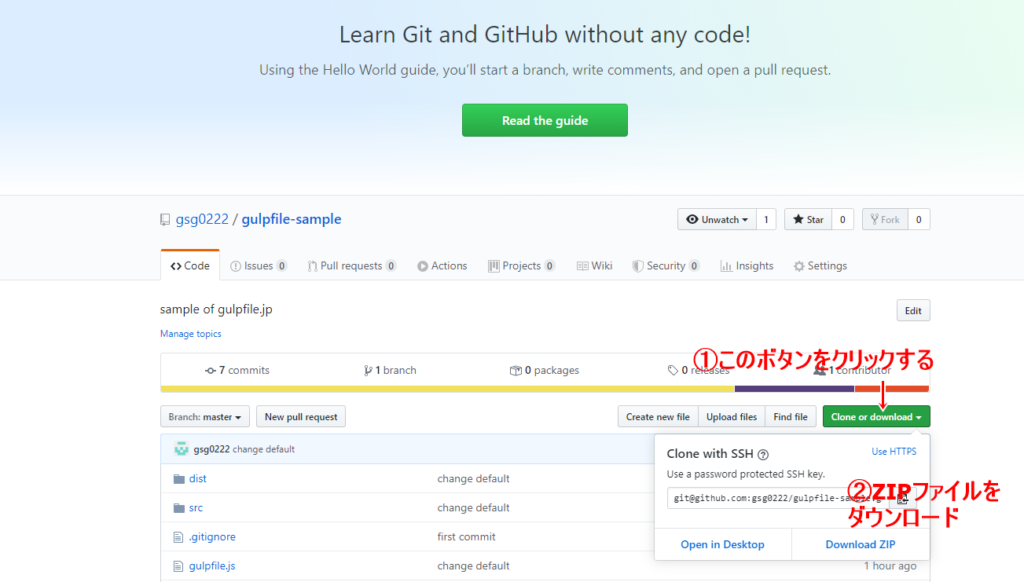
そんなのは面倒だという方は、ZIPファイルでダウンロードすることもできます。
以下のURLにアクセスしてください。
下記の画像を参考にしてダウンロードしましょう。

コマンドプロンプトでgulpfile-sampleフォルダに移動する
GitコマンドかZIPファイルでダウンロードしたフォルダに、コマンドプロンプトで移動します。
$ cd gulpfile-sampleZIPで展開した人は、フルパスを指定する必要があるかもしれません。
パッケージをインストールする
npmを使って、必要なパッケージをインストールします。
$ npm installこのコマンドは、ダウンロードしたフォルダにあるpackage.jsonというファイルを参照して、必要なパッケージをネット上から探してインストールしてくれます。
Gulpを実行する
あとはGulpを実行するだけです。
$ gulpこのコマンドでの細かい挙動は、gulpfile.jsというファイルに書かれています。
今回は私の開発環境を紹介するだけなので細かい説明はしません。
興味があれば、以下のページで勉強してみてください。
静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】
開発環境を利用する
Gulpコマンドまで実行できれば、後は実際に開発してみるのみです。
ダウンロードしたファイルのフォルダ構成は、以下のようになっています。
gulpfile-sample
├─dist
│ ├─css
│ ├─img
│ └─js
└─src
├─css
├─img
├─js
└─sass
└─constsrcフォルダの中で開発を行うと、自動的にdistフォルダに公開用のファイルが出来るようになっています。
したがって、srcフォルダ内のファイルのみを編集することになります。
srcフォルダ内の各フォルダは、だいたい名前の通りのファイルが格納されています。
| フォルダ | 内容 |
| src | index.htmlを置くトップフォルダ。 |
| css | CSSファイル、Sassからコンパイルされた場合も一度ここに保存される |
| img | 画像ファイル |
| js | JavaScriptファイル |
| sass | scss形式のSassファイル |
Gulpの処理の関係上、上記の通りのフォルダに置かないと正しく動きません。
各種フォルダのサブフォルダを作る場合にはちゃんと処理されるので、ファイルを分割しての開発には対応できます。
なにかのエディタで、例えばsassフォルダ内のstyle.scssを編集して保存した場合、Gulpはsassのコンパイルを行いCSSファイルをcssフォルダに出力、その後CSSファイルを圧縮してdist/cssに出力します。
開発と公開フォルダを別にした開発環境を使ってみよう
私が使っている、Gulpを用いた開発環境を紹介しました。
静的なHTMLやCSSの開発を行うのなら十分であると思っています。
もし機能的に物足りないようであれば、Gulpの勉強をしてみてください。
使いこなせると色々便利になります。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。





コメント