デザインの都合上、スライダーを作る際に左右の画像の一部だけを表示したいという場合があるでしょう。
この記事ではSwiperライブラリを使って、画像が切れた状態で表示を行う方法を説明します。
基本的なSwiperの使い方は、Swiperの公式サイトかはにわまんさんの記事を参考にしてください。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。
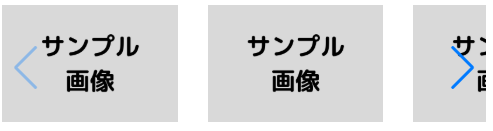
まずは普通に3枚の画像を表示する
Swiperの公式サイトを参考にして、まずは普通に画像を3枚表示してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>
<title>Swiper Sample</title>
<style>
img {
width: 100%;
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://www.tsuchiya.blog/img/sample.png" alt="sample"></div>
<div class="swiper-slide"><img src="https://www.tsuchiya.blog/img/sample.png" alt="sample"></div>
<div class="swiper-slide"><img src="https://www.tsuchiya.blog/img/sample.png" alt="sample"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 今回編集するのはJavaScriptだけ -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
spaceBetween: 30,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
</script>
</body>
</html>ソースコードのコメントにも書きましたが、この記事で今後編集するのは下の方にあるscriptタグの中身だけです。
ここから、少しずつ変化を加えていきましょう。
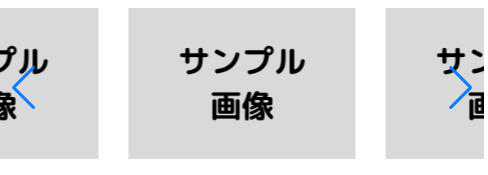
右端に半分に切れた画像を表示する
実は、slidesPerViewの値は小数点以下も有効です。
例えば、画像を2枚と半分表示したい場合は、以下のように指定できます。
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 2.5,
spaceBetween: 30,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
</script>出力結果は次の通り、右端に切れた画像が表示されます。

左右に半分に切れた画像を表示する
続いて、左右に切れた画像を表示します。
centeredSlidesというパラメーターにtrueを指定すると、スライダーがセンターリングされます。
現在指定中の画像を中心に表示されるようになり、結果的に左右の画像が切れたようになります。
コードサンプルは以下の通り。
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 2,
spaceBetween: 30,
centeredSlides: true,
initialSlide: 1,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
</script>6行目のinitialSlide: 1,は、左右に画像を表示するために指定しました。
結果は次の画像のようになります。

slidesPerViewの小数点指定と、centeredSlidesで切れた画像を表示できる
右にだけ切れた画像を表示したい場合はslidesPerViewへの小数点指定を、左右に切れた画像を表示したい場合はcenteredSlides: trueを利用しましょう。
どの程度画像を表示したいのかの調整は、slidesPerViewへの値設定で行なえます。
便利なパラメータは他にも色々あるのですが、数が膨大すぎて私は全く使いこなせていません。
今後もなにか有効な使い方を見つけられたら、このブログで発信していきます。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。





コメント