この記事では、Flexboxを使って2カラムと3カラムが混じっている構成を作ってみます。
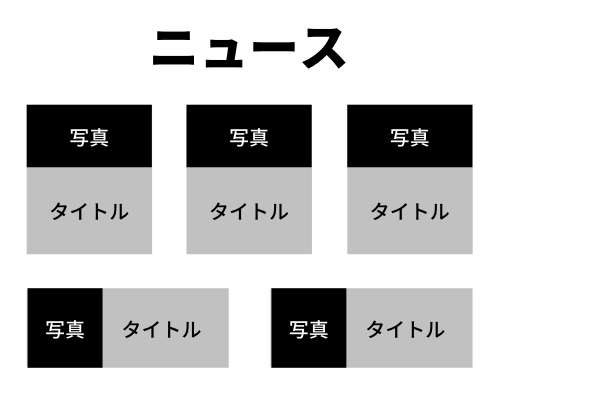
具体的には下の画像みたいな感じです。

全部で5枚のカードを表示します。
また、これらのカードの情報はCMS(Contents Management System)で管理する前提で、カードの数も1つから5つまでで可変です。
この構成を作るのに苦労したので、具体的なコードをのせて説明していきたいと思います。
並べる要素の中は考えない
ちょっと複雑なCSSを書く際のコツとして、あっちこっちのことを関連して考えないというものがあります。
今回の例でも、Flexboxでカラムの構成を考えるわけですが、並べる対象が何なのかまでは考える必要がありません。
まず段組みだけ作って、それぞれの中身はどうするのかは後で考えます。
要素ごとに分割して思考したほうが、考える内容が絞れて楽です。
私も最初はいっぺんに色々考えすぎて、全く手が動かなくなってしまいました。
今回も、並べる要素の中身は何でもいいということを意識して、widthとheightだけを指定したdivを並べることとします。
flex-wrap:wrap;を使って3カラムと2カラムを作る
今回はFlexboxを使って実装します。
同じFlexbox内でもカラムの数を変更することは可能です。
flex-wrapにwrapを指定して、各行の横幅合計が100%を超えないようにしてやります。
要素の数が動的に変化する可能性も考慮するので、justify-contentはflex-startにしてあります。
要素の数が変化しないなら、space-betweenを使うほうが楽です。
実際のコードはこんな感じです。
See the Pen column3 + 2 by gsg0222 (@gsg0222) on CodePen.
同じカラム数で複数行ある場合はもう少しきれいに書けるのですが、今回は3カラムと2カラムが混在してしまった関係上、不要なmarginを0にするためにnth-childで3とか5とかをハードコーディングしてしまっています。
もっとうまい書き方があったら教えて下さい・・・。
ともあれ、カラムの構成自体はそれほど複雑になりませんでした。
ここから更に必要に応じて並べた要素を編集するわけですが、その場合は外のことは気にしないで、編集する要素の中身だけに集中できます。
同じFlexboxの中に異なるカラム数があってもそれほど複雑にはならない
一見ややこしい構成でも、いざ必要な部分だけをコードにしてみるとそれほど複雑にはなりません。
私の場合はカラム構成以外にも中身の要素などのこともまとめて考えてしまい、考えが混乱してうまくまとまらないことがありました。
今回のようなカラム構成だけに限らず、構成要素1つ1つのことだけを考えてコードにしていけば、実は複雑ではないことも多いかと思います。
きっと優秀なWebコーダーは、意識しないでも部品の切り出しが出来るのでしょう。
フリーランスとして独立することを考えているなら、テックビズをお勧めしています。現在私も契約中です。具体的なおすすめ具合は姉妹サイト「TECHBIZ nut」の次の記事を御覧ください。
また、契約には至りませんでしたがMidworksも対応が丁寧でした。





コメント